
- FONTAWESOME ICONS HOW TO
- FONTAWESOME ICONS INSTALL
Some icon fonts like FontAwesome, are available from CDN servers across the web and can be linked from your WordPress theme directly. As such they can easily be added just as you would add any custom fonts. Icon fonts are nothing more than fonts consisting of icons. Option 2 – Adding icon fonts in WordPress manually
FONTAWESOME ICONS HOW TO
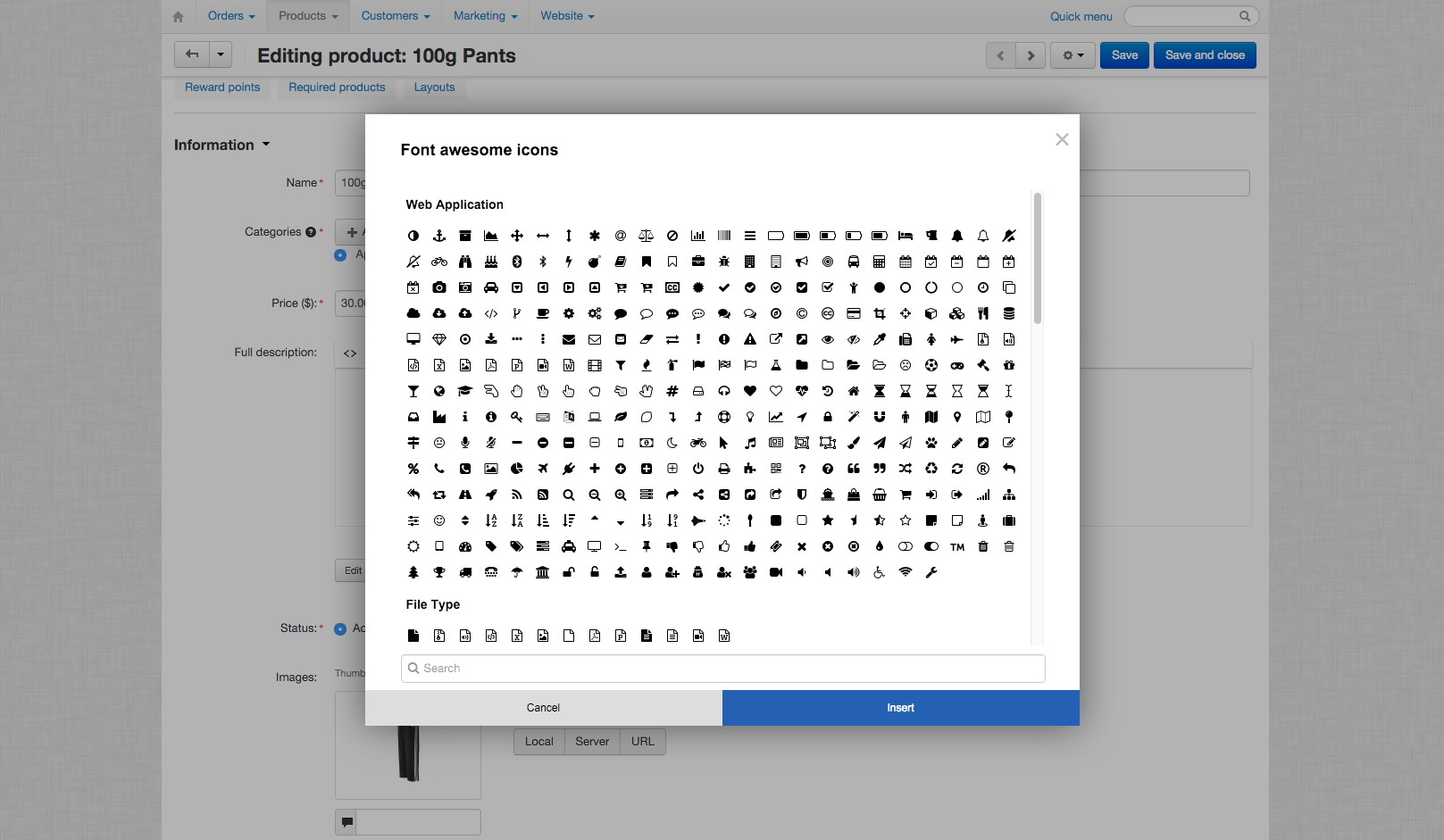
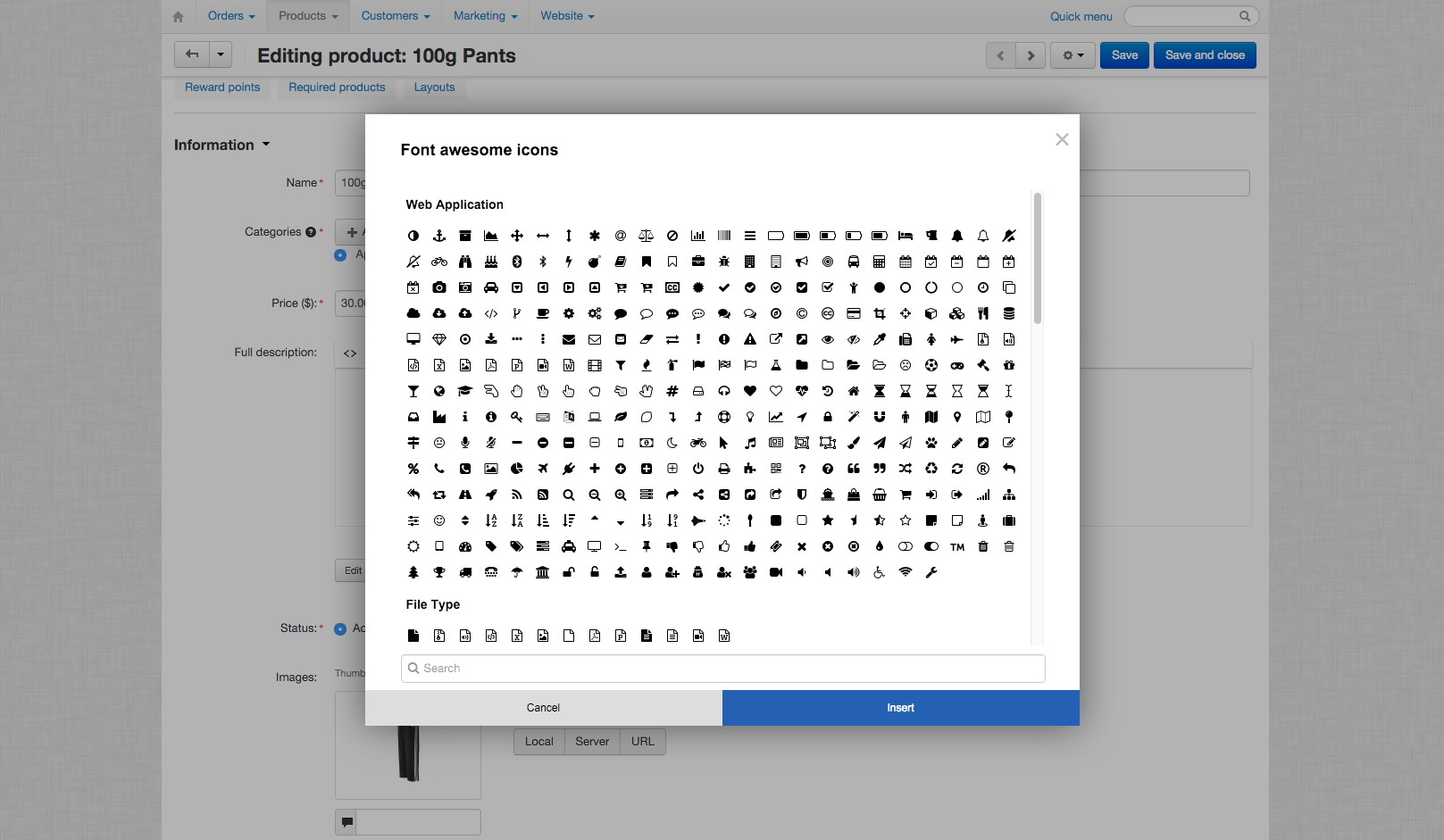
Now let’s see how to add FontAwesome manually. Clicking on it will bring up a popup where you can locate an icon and insert it. If you were to create a new post now, you’ll notice a new icon in your post editor. The icons can also be added in the post editor simply by selecting the desired icon. Step 2 – Adding your font iconsīetter Font Awesome allows you to add font icons using various shortcodes like this: In most cases this is not needed as the plugin works out of the box, so you won’t need to change anything there.

Upon activation, you can visit Settings > Better Font Awesome page to configure the plugin settings. Search for FontAwesome and then click on Install.

Navigate to your dashboard and then click on Plugins > Add New.
FONTAWESOME ICONS INSTALL
Step 1 – Install and activateįirst thing you need to do is install and activate the Better Font Awesome plugin. In this example we’ll use Better Font Awesome to add the font to the website. Using a plugin is by far, the easiest method of adding any font icon to your website. Option 1 – Adding icon fonts in WordPress using plugins The first method involves using a plugin and the second one involves adding the font manually. There are two ways to add FontAwesome to your WordPress website and we’ll go over both methods.
Designers have spent numerous hours on these icons and they are updated frequently and aim to provide the best experience. Font Icons are highly cross-browser compatible and there are plenty of them. Set their color, change their style on hover, control their alignments, set their size, and more.  Font Icons can be styled, positioned and manipulated – Since they’re fonts, you can manipulate them in the same way as you would a traditional font. Font Icons are fully responsive – They’re essentially vector files which means they can scale to any size without losing quality. There are several reasons why you should use an icon font other than visual appearance: You can use them to add icons to your navigation menus, feature boxes, post titles, and more. They can easily be resized using CSS and they won’t increase your page load times, unlike previously used image sprites would. Icon fonts contain symbols or pictograms instead of letters and numbers. What are icon fonts and why you should use them?
Font Icons can be styled, positioned and manipulated – Since they’re fonts, you can manipulate them in the same way as you would a traditional font. Font Icons are fully responsive – They’re essentially vector files which means they can scale to any size without losing quality. There are several reasons why you should use an icon font other than visual appearance: You can use them to add icons to your navigation menus, feature boxes, post titles, and more. They can easily be resized using CSS and they won’t increase your page load times, unlike previously used image sprites would. Icon fonts contain symbols or pictograms instead of letters and numbers. What are icon fonts and why you should use them?  How to add icon fonts into WordPress manually. How to add icon fonts into WordPress using plugins. What icon fonts are and why you should use them. What is Font Awesome exactly?įont Awesome is a font that's made up of symbols, icons, or pictograms (whatever you prefer to call them) that you can use in a webpage, just like a font. This will give you the complete HTML Tag, Unicode HTML Entity or CSS rule for that icon to your clipboard, ready to paste into your web development tool of choice. Yeah! To use this cheat sheet, simply find the icon you want to use and click the copy button. If you're finding the Glyphicons in Bootstrap 3 a little bit limited, Font Awesome is for you. It has a library of 605 icons-larger than the 200 native Bootstrap 3 glyphicons-and can also unlock unique features like flipped, stacked or rotated icons (and much more). well, awesome! It's a great icon-based font that's very commonly paired-up with Bootstrap-based web projects.
How to add icon fonts into WordPress manually. How to add icon fonts into WordPress using plugins. What icon fonts are and why you should use them. What is Font Awesome exactly?įont Awesome is a font that's made up of symbols, icons, or pictograms (whatever you prefer to call them) that you can use in a webpage, just like a font. This will give you the complete HTML Tag, Unicode HTML Entity or CSS rule for that icon to your clipboard, ready to paste into your web development tool of choice. Yeah! To use this cheat sheet, simply find the icon you want to use and click the copy button. If you're finding the Glyphicons in Bootstrap 3 a little bit limited, Font Awesome is for you. It has a library of 605 icons-larger than the 200 native Bootstrap 3 glyphicons-and can also unlock unique features like flipped, stacked or rotated icons (and much more). well, awesome! It's a great icon-based font that's very commonly paired-up with Bootstrap-based web projects.








 0 kommentar(er)
0 kommentar(er)
